こんにちは、DaiNakaです😊
早速ですが、Laravel12が公開されたため、いろいろ試していたのですが、個人的に一番革新的だと思ったことを書いていきたいと思います。
記事の概要
これまではSNS認証ができるようにプロジェクトを構築するのに、膨大な労力と理解が必要でした。
- プロジェクトを作成
- 認証機能を追加(例:Jetstream, etc...)
- ログイン画面の修正(SNS認証ボタンの追加)
- SNS認証用のプロジェクトの立ち上げ(例:Google cloud platform, etc...)
- 環境設定ファイルの修正
- ログイン時やログイン後の処理を追加
- マイグレーションファイルの追加
しかし、Laravel12をWorkOSと共に構築することで、SNS認証がとても簡単に導入できるようになったので、解説していきたいと思います。
- プロジェクトを作成
- WorkOSのプロジェクトの立ち上げ
- 環境設定ファイルの修正
画面イメージ
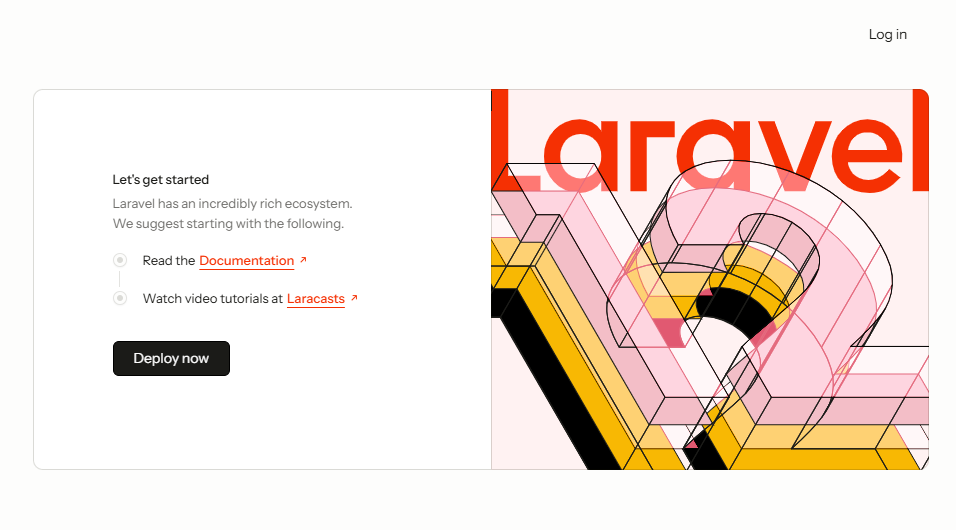
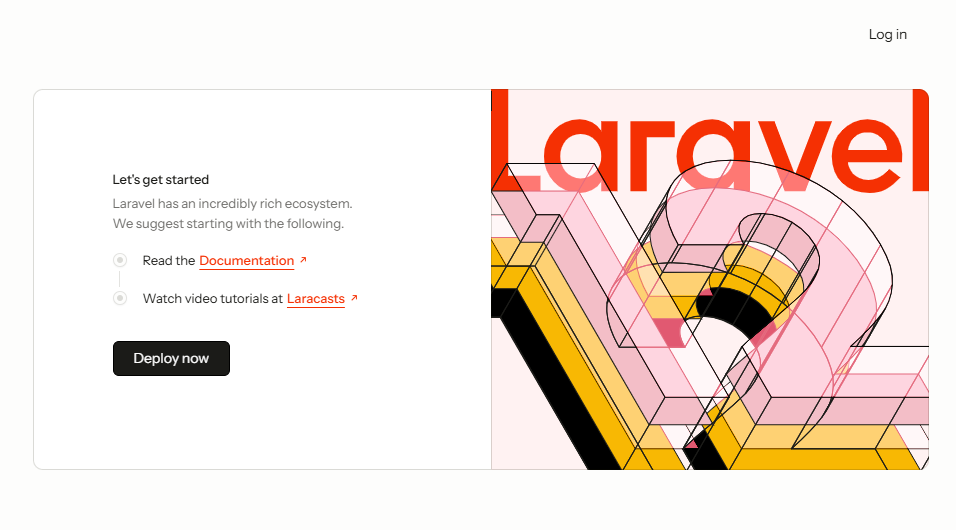
ログイン画面はこんな感じで右上に「Log in」というボタンがあるだけです。

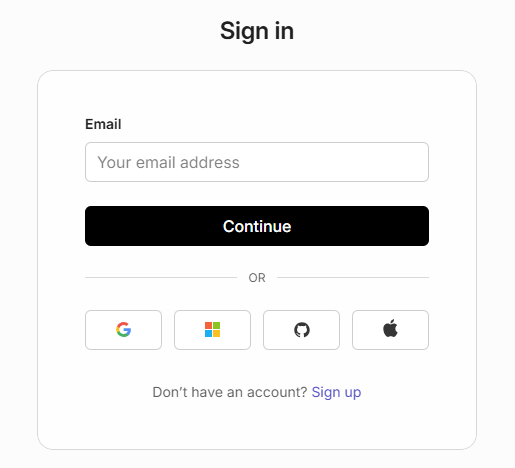
「Log in」ボタンを押下すると、下記の画面となります。こちらはWorkOS側で制御されているため、WorkOSのダッシュボードから編集することが可能です。

構築方法
参考にしているTwitteがありますので、詳しくはそちらをご覧いただくと良いかと思います。
まずは、Laravelを構築していきます。Laravelのプロジェクト構築方法は公式ページをご参考ください。
php.new(PHP, composer, Laravel)をインストールします。ここでは、WSL2(Ubuntu)での構築方法を書いていくので、Bashで下記コマンドを実行します。
- /bin/bash -c "$(curl -fsSL https://php.new/install/linux/8.4)"
- composer global require laravel/installer
次に、プロジェクトを作成していきます。Bashで下記コマンドを実行します。
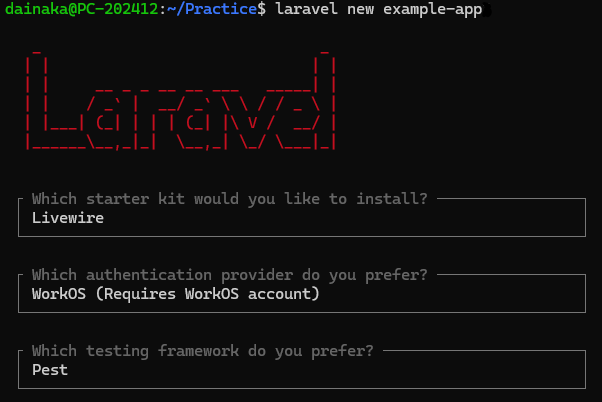
- laravel new example-app
1つ目のstarter kitについてはどれを選んでも構いませんが、ここではLivewireを選んでいます。
2つ目のauthentication providerでWorkOSを選んでいます。
3つ目のtesting frameworkについてもどれを選んでも構いませんが、ここではPestを選んでいます。

次にプロジェクトフォルダの中に入って、サービスを起動していきます。
- cd example-app
- npm install
- npm run build
- composer run dev
ページが表示されるか確認します。http://localhost:8000にアクセスしてください。下記のとおりログイン画面が表示されるかと思います。

現状は、「Log in」を押下してもInternal Server Errorになってしまいます。これはWorkOSの環境設定が終わっていないためです。
エディターにて、.envを修正していきます。
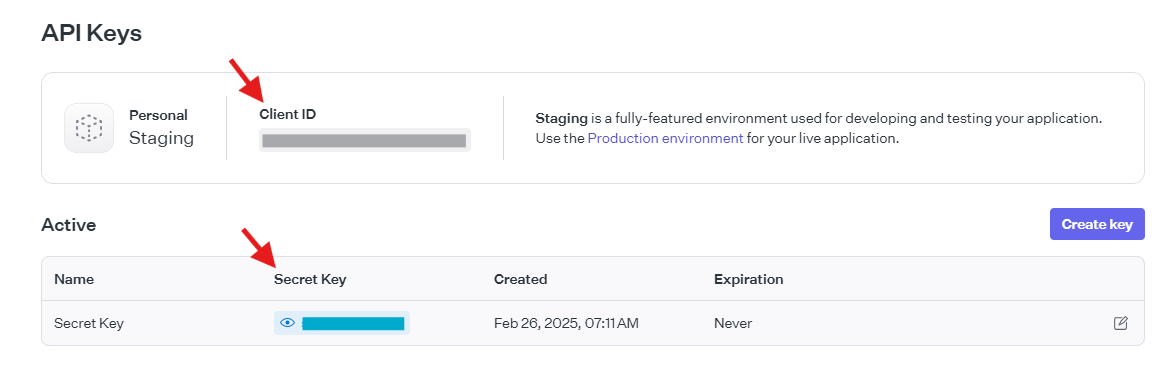
「WORKOS_CLIENT_ID」と「WORKOS_API_KEY」は、それぞれWorkOSのダッシュボードから取得できます。WorkOSを利用する場合には、アカウント(無料)が必要です。
下記の画面のとおりダッシュボードのメニューから[API Keys]を選択します。

「Client ID」と「API Key」は下記の場所にあるものをコピーして.envファイルに貼り付けます。

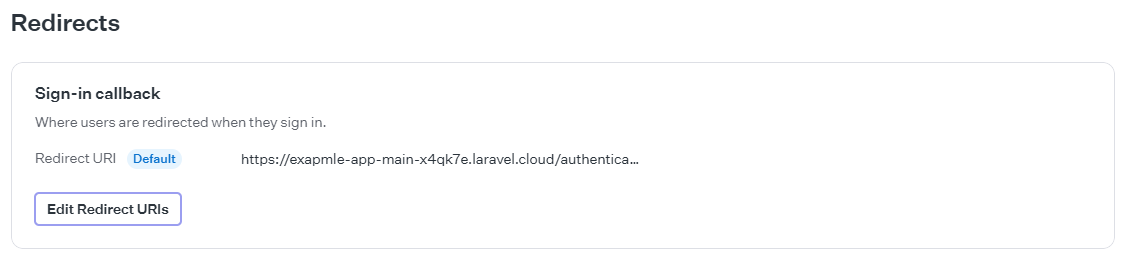
ダッシュボードのメニューから[Redirects]を選択します。

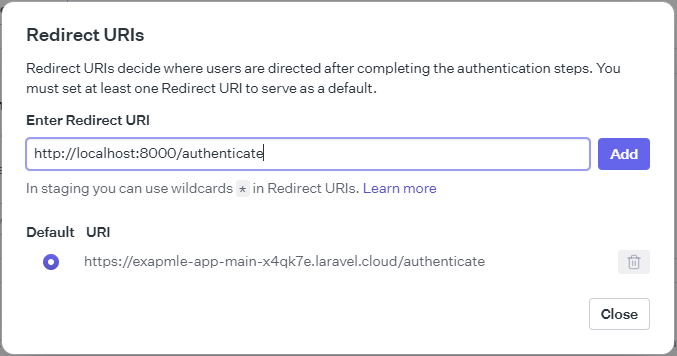
[Sign-in callback]のメニューにある「Edit Redirect URIs」をクリックしてリダイレクト先を追加します。

「http://localhost:8000/authenticate」と入力して[Add]をクリックします。

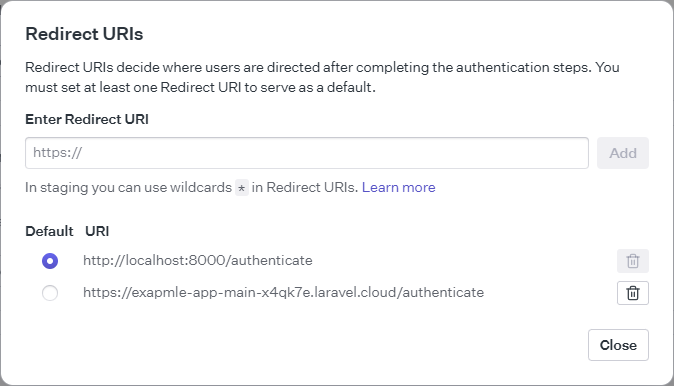
追加したURLをデフォルトに設定します。

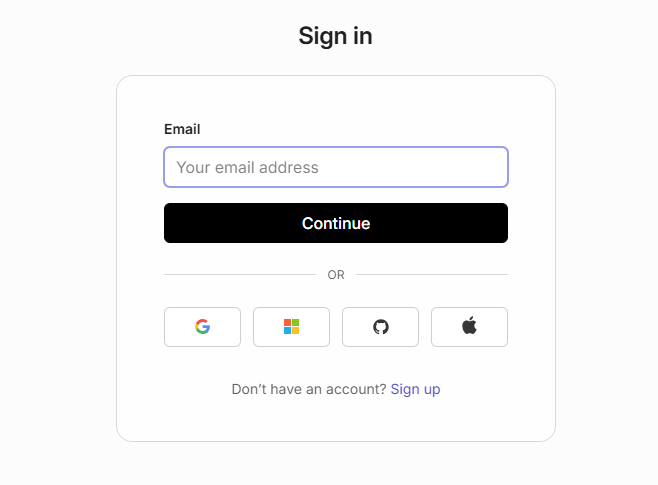
これで準備ができたので、ログイン画面に遷移します。

Sign in画面が表示されたら構築完了となります。